Cпойлер средствами css… / Habr
В предпраздничные дни выдалась минутка, захотелось отвлечься — окунуться в мир занятных идей, отстранясь от забот праздника. В итоге, — идея: не ожидая пришествия html5, — смастерить спойлер «по клику» посредством css и HTML.Ранее в инете делались попытки реализовать подобное через псевдоклассы, — в основном через :focus, что вело к самоскрытию контейнера, при потере фокуса.
Основа данной конструкции — псевдокласс :checked
Минималистически идея выглядит так:
/* CSS */
.spoiler > input + .box {
display: none;
}
.spoiler > input:checked + .box {
display: block;
}
<!--// HTML //-->
<div>
<input type="checkbox" >
<div>
Текст сообщения в спойлере.
</div>
</div>
Как видим получился кроссбраузерный код, начиная с ИЕ9, где уже есть псевдокласс «:checked» и кончая актуальными версиями остальных браузеров. Cогласно замыслу, — это «чистая» html-css реализация.
<!-- Compliance patch for Microsoft browsers -->
<!--[if lt IE 9]><script src="http://ie7-js.googlecode.com/svn/trunk/lib/IE9.js"></script><![endif]-->
Под катом итоговый код «танцев c кроссбраузерностью» *тестировалось в ХP, Win7-8*
<!DOCTYPE> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=windows-1251" /> <title>Cпойлер средствами css</title> <style> .spoiler > input + .box > blockquote{ display: none; } .spoiler > input:checked + .box > blockquote { display: block; } .spoiler > input[type="checkbox"] { cursor: pointer; border-color:transparent!important; border-style:none!important; background:transparent none!important; position:relative;z-index:1; margin:-10px 0 -30px -230px; } .spoiler > input[type="checkbox"]:focus { outline:none; /* Убираем обводку в ИЕ8 при "фокусе" */ } .spoiler span.close, .spoiler span.open{ padding-left:22px; color: #00f!important; text-decoration: underline; } .spoiler > input + .box > span.close { display: none; } .spoiler > input:checked + .box > span.close { background: url(http://st0.bbcorp.ru/img/minus.png) 4px 60% no-repeat; display: inline; } .spoiler > input:checked + .box > span.open { display: none; } .spoiler > input + .box > span.open { background: url(http://st0.bbcorp.ru/img/plus.png) 4px 60% no-repeat; display: inline; } .spoiler blockquote, .spoiler{ padding:1em; border-radius:15px; -webkit-border-radius:15px; -khtml-border-radius:15px; -moz-border-radius:15px; -o-border-radius:15px; -ms-border-radius:15px; } .spoiler { overflow-x:hidden; box-shadow: 0px 3px 8px #808080; border:#E5E5E5 solid 2px; -webkit-box-shadow:0px 3px 8px #808080; -khtml-box-shadow:0px 3px 8px #808080; -moz-box-shadow:0px 3px 8px #808080; -ms-box-shadow:0px 3px 8px #808080; } .spoiler blockquote { margin-top:12px; min-height: 23px; border:#CDCDCD 2px dashed; } </style> <!-- Compliance patch for Microsoft browsers --> <!--[if lt IE 9]><script src="http://ie7-js.googlecode.com/svn/trunk/lib/IE9.js"></script><![endif]--> </head> <body> <div> <div> <!--* Добавлен tabindex="-1" для снятия фокуса при переходе по "tab" --> <input type="checkbox" tabindex="-1" > <div> <span class=close>Скрыть</span><span class=open>Показать</span> <blockquote> Lorem Ipsum is simply dummy text of the printing and typesetting industry. </blockquote> </div> </div> </div> </body> </html>
Минусы:
В ИЕ8 —в ИЕ6-7 — чекит панель «винтажно» выдвинута левее спойлера; (Но мы и не ставили себе задачу поддержку данных Ие в изначальных замыслах.
DEMO
PS: Код позволяет просматривать контент спойлера при отключённом java-script, — что востребовано при серфе со старых мобильников, анонимайзеров или с жестко-настроенных фаерволов.
Хочу выразить признательность Octane с javascript.ru форума и devote, без которых идея не могла быть реализованной.
Для чего нужен спойлер HTML?
Знаетете ли вы, что такое спойлер HTML? Создание сайтов пользуется спросом у многих. Некоторые осваивают разработку интернет-ресурсов самостоятельно, берут информацию из самых разных источников. Есть понятия, с которыми им приходится сталкиваться впервые. Что такое спойлер и как его сделать на сайте без чьей-либо помощи? В этой статье вы узнаете об этом.
 Что такое спойлер?
Что такое спойлер?
Рассмотрим спойлер HTML, работающий на любой системе управления сайтом (CMS). Спойлер – это конструкция, содержащая часть контента сайта, которая сначала скрыта для пользователя. Человек кликает на соответствующую ссылку и видит весь контент. С этой целью используется и спойлер HTML. Все еще не можете понять, для чего скрывать какой-то кусочек статьи? Чаще для внешнего украшения ресурса. Кроме того, спойлер HTML делают с некоторой практической целью. Например, создан сайт, дизайн которого не предусматривает расположение большой статьи на главной страничке. И если владелец хочет, чтобы ресурс продвигался поисковыми системами, необходим объемный контент. Вот тогда и выручает спойлер.
Поисковики скрытый текст видят, это не мешает рейтингу ранжирования ресурса. Часто спойлеры применяют, чтобы скрывать вспомогательную информацию, которая не всем интересна. Есть готовые плагины спойлеров, а можно разработать свой код с определенным стилем, соответствующим оформлению конкретного сайта.
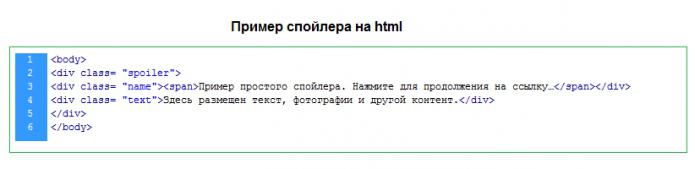
Пример спойлера
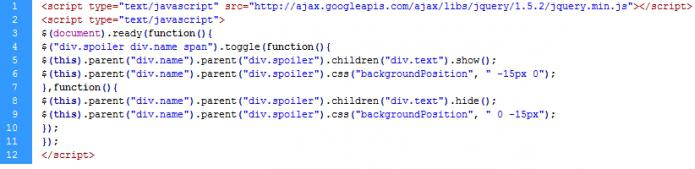
Давайте разберемся с тем, как сделать HTML-код спойлера. Код, который вы видите ниже, следует разместить между тегами head вашего HTML-файла, если есть желание использовать ваш спойлер на нескольких страничках интернет-ресурса. В том случае, когда надо будет применить его только на одной определенной странице, можете поместить код между тегами body.
 Заголовок спойлера и его тело выглядит так:
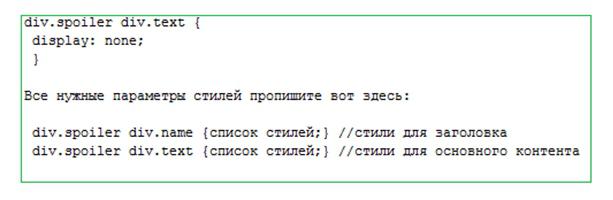
Заголовок спойлера и его тело выглядит так: Основное сделано, но пока наш спойлер не будет работать полноценно. Дело в том, что содержимое нашего HTML-спойлера остается всегда открытым. Чтобы это исправить, потребутся CSS. Добавьте:
Основное сделано, но пока наш спойлер не будет работать полноценно. Дело в том, что содержимое нашего HTML-спойлера остается всегда открытым. Чтобы это исправить, потребутся CSS. Добавьте: Если сделаете все, как здесь описано, получите работоспособную конструкцию.
Если сделаете все, как здесь описано, получите работоспособную конструкцию.Спойлер для Joomla
Чтобы сделать его, например, в Joomla, можно воспользоваться плагином под названием Core Design Spoiler. Не забудьте про Core Design Scriptegrator, подгружающий все необходимые библиотеки. Скачивайте их у разработчиков с официальных сайтов, затем включите все в Менеджере плагинов. Для того чтобы поставить спойлер, скрывающий текст, заключите необходимый фрагмент статьи в тег спойлер ([spoiler]). В настройках можно выбрать его вид. Он может быть кнопкой или простой ссылкой. Еще задаются условия его раскрытия: по клику или в тот момент, когда пользователь будет наводить курсор.

Есть три параметра, доступных в этом теге:
- Title дает возможность указать свой заголовок в кавычках.
- Action позволяет выбрать действие, открывающее спойлер.
- Element задает вид спойлера (link – ссылка, а button — кнопка).
Внутри тега spoiler допускается использование текста с HTML-тегами.
Спойлер – удобное средство, его широко применяют на разных блогах, форумах. Согласитесь, неплохо прятать те части страницы, которые ее перегружают. Улучшайте внешний вид своего сайта, так как это нравится многим пользователям.
Спойлер (Spoiler) для WordPress — плагин BBSpoiler
(Последнее обновление: 05.05.2019)Приветствую вас, дорогие друзья! Сегодня у меня очень короткий пост, для тех кому нужно упаковывать большое количество инфы в маленькое пространство, то есть, скрыть часть текста/картинки под спойлер. Тема повествования у нас будет такая — как сделать спойлер на сайте/блоге WordPress? Удобный и красивый Spoiler для сайта WordPress можно сделать при помощи специального плагина.


Спойлер (Spoiler) для сайта WordPress
Для того, чтобы вам не рыскать и интернете в поисках достойного модуля, я вам посоветую (плохого я вам не порекомендую) использовать плагин BBSpoiler от автора Flector. Зовут его Александр (ник Flector) и он знаком уже нам по таким замечательным плагинам как — Яндекс.Турбо, Яндекс.Дзен, Noindex Links и других (их у него БОЛЬШЕ ДЕСЯТКА). Одним словом — молодчина. А теперь, товарищи «бандиты», перейдём непосредственно к нашим баранам. Ой, к BBSpoiler.
Да, чуть не забыл, ранее популярные плагины (Advanced Spoiler) с помощью которых можно прятать текст под спойлер на сайте Вордпресс ушли в небытие, так что выходит BBSpoiler на сегодняшний день на первом месте. Это, так, для справки.
Сплойлер – это скрытая информация на сайте, которая появляется после нажатия кнопки или ссылки.
Плагин BBSpoiler — спойлер для WordPress


Плагин BBSpoiler для сайта WordPress
С помощью данного плагина можно спрятать часть текста вашей записи в красиво оформленный контейнер, раскрывающийся при клике на него. BBSpoiler будет полезен при создании FAQ страниц, для скрытия объемных картинок и тому подобных вещей.


Пример спойлера с картинками
Плагин создаст свою собственную кнопку Spoiler в визуальном редакторе:


Кнопка Spoiler и диалоговое окно плагина
Но вы, также можете вставлять спойлеры напрямую, через вставку тегов. Например:
[spoiler title='Title']Spoiler content[/spoiler]или так:
[spoiler title='Title' collapse_link='no']Spoiler content[/spoiler]Есть дочерние спойлеры в родительском спойлере:


Дочерние спойлеры
Цветовые стили на ваш выбор. Вы можете изменить цвет спойлера в wordpress по своему усмотрению:


Цветовые стили спойлера
Установить BBSpoiler можно стандартным способом, через админку сайта. Кнопку плагина Spoiler вы найдете в визуальном редакторе после активации плагинчика. Вот, как то, так, дамы и господа. Надеюсь мой малюсинький нынешний пост был для вас полезен. До новых встреч и удачи вам. Пока, пока.
Поделиться в социальных сетях
Ответы Mail.ru: Что такое спойлер?
скрытый текст под спойлером, может и картинка
<img src=»//content.foto.my.mail.ru/mail/retc1/_answers/i-116.jpg» >
Спойлер, он же антикрыло. Приспособление, устанавливаемое на багажник авто, для улучшения аэродинамических свойств автомобиля
# В авиации спойлеры — тормозные щитки на крыльях. # В автомобилях — устройство, которое превращает ламинарный поток воздуха в турбулентный поток. Не путать с антикрылом, которое предназначено для создания прижимной силы. # В кино, компьютерных играх, литературе спойлер — преждевременно раскрытая важная информация, которая портит впечатление от игры/книги/фильма и разрушает их интригу; реже — лицо, которое эту информацию преждевременно раскрыло. Классический пример спойлера, вошедший в анекдоты — имя убийцы в детективе («убийца — садовник») . # В политике — кандидат на выборах, который не имеет шансов победить, но оттягивает на себя часть голосов за другого кандидата со сходной программой, повышая тем самым шансы на победу кандидата с противоположной позицией по главным вопросам.
У меня на Жигулях стоит Ыыыыыы )))
в линейке персонаж — гном, который может собирать с убитого моба не только дроп, но и спойл)))Ну вообшето он спросил Что такое спойлер а не СПОЛЛЕР! Это два разных слова!
спойлер это рассказывание сюжета
Спо́йлер, англ. to spoil — «гадить» , «отравлять» , «портить» : Спойлером в интернетах обычно называют информацию, раскрывающую сюжетные подробности какого-либо художественного произведения. Нередко дальнейшее знакомство с произведением после прочитанного спойлера становится бессмысленным и скучным занятием. На большинстве интернет-форумов спойлеры предусмотрительно скрывают путем заключения текста в особые тэги (например, [spoiler]спойлер [/spoiler]), на многих имиджбордах существует возможность спрятать «опасное» изображение за предостерегающей картинкой, в Уютненьком для этого предназначен шаблон {{spoiler}}. Однако в Педивикии, например, не только отсутствует возможность засунуть текст под спойлер, но более того, в рекомендациях по написанию статей к фильмам, например, сказано: «Сюжет фильма в статье рекомендуется описывать полностью, включая важные сюжетные ходы и концовку» . Спойлеры считаются очень нехорошим делом — пользователи, по ошибке или злонамеренно распространяющие их, часто подвергаются гонениям или банам.если в интернете то скрытое послание, что то типа этого
хзхзхзхзхзхззххззххзххзхзхзхзхзхзхзхзхзхз
Ответы Mail.ru: Что такое спойлер?
Спо́йлер, англ. to spoil — «гадить» , «отравлять» , «портить» : Спойлером в интернетах обычно называют информацию, раскрывающую сюжетные подробности какого-либо художественного произведения. Нередко дальнейшее знакомство с произведением после прочитанного спойлера становится бессмысленным и скучным занятием. На большинстве интернет-форумов спойлеры предусмотрительно скрывают путем заключения текста в особые тэги (например, [spoiler]спойлер [/spoiler]), на многих имиджбордах существует возможность спрятать «опасное» изображение за предостерегающей картинкой, в Уютненьком для этого предназначен шаблон {{spoiler}}. Однако в Педивикии, например, не только отсутствует возможность засунуть текст под спойлер, но более того, в рекомендациях по написанию статей к фильмам, например, сказано: «Сюжет фильма в статье рекомендуется описывать полностью, включая важные сюжетные ходы и концовку» . Спойлеры считаются очень нехорошим делом — пользователи, по ошибке или злонамеренно распространяющие их, часто подвергаются гонениям или банам. Прочие спойлеры: В авиации спойлеры — тормозные щитки на крыльях. В автомобилях — устройство, которое превращает ламинарный поток воздуха в турбулентный поток. Не путать с антикрылом, которое предназначено для создания прижимной силы. В языках программирования HTML, Javascript и т. п. спойлером называют скрывающийся (или показывающийся) объект (текст, картинка и т. д.) . В кино, компьютерных играх, литературе спойлер — преждевременно раскрытая важная информация, которая портит впечатление от игры/книги/фильма и разрушает их интригу; реже — лицо, которое эту информацию преждевременно раскрыло. Классический пример спойлера, вошедший в анекдоты — имя убийцы в детективе («убийца — садовник» ) В политике — кандидат на выборах, который не имеет шансов победить, но оттягивает на себя часть голосов за другого кандидата со сходной программой, повышая тем самым шансы на победу кандидата с противоположной позицией по главным вопросам. В боксе — противник, ведущий бой вторым номером, связывающий действия своего оппонента с помощью клинча. Зачастую имеет своей целью не столько победить в матче, сколько выставить другого боксера неумелым, неподготовленным. В комиксах Спойлер — одна из супергероинь комиксов DC Comics.
в интернетах это текстовый блок, скрытый под маленькой ссылкой (спойлером) , из которой этот блок выводится.
такая какбы вкладка на странице которая прячет выбранный текст и по клацанью мыши открывается/закрывается
Ето крыло из заде машины
описание фильма
Засрали пидорасы русский язык всяким дерьмом
Это когда логан сдох
это либо спойлер на машине зади или спойлер это когда рассказали о чем фильм и его не интересно смотреть
Плагин BBSpoiler на WordPress | Pogudo
BBSpoiler – отличное решение для интеграции спойлера на сайт (что такое спойлер?). Позволяет прятать текст под определённым тегом плагина. Хорошо отображается на любых сайтах WordPress. Ключевым достоинством является простота в использовании.


Установка и настройка:
После установки плагина иконка bbspoiler появится в визуальном редакторе wordpress.


При нажатии на кнопку «Спойлер» откроется окно в котором вводится заголовок, текст и выбирается стиль отображения, а также активируется или деактивируется пункт «ссылка свернуть».
Пошаговое добавление спойлера с форматированным текстом:
Первым делом в документе (если с html не дружите, то обязательно в новом документе) создаем текст и форматируем его по желанию, при необходимости добавляем картинки и прочий медиа-контент. После чего нажимаем на таб «текст» для отображения нашего форматированного документа в html.


Выделяем нужный текст (если документ новый, можно воспользоваться сочетанием клавиш ctrl+A), после чего вырезаем его (ctrl+X) или копируем (ctrl+C) и стираем (del).


Аналогичным способом возвращаемся в визуальный редактор нажав не «текст», а «визуально».
Нажимаем кнопку «спойлер».


После открытия окна заполняем «Заголовок», а в поле «Текст» вставляем (ctrl+V) скопированный ранее текст.


Не забывайте выбрать стиль и убрать ссылку свернуть, если она не нужна. Жмем «ОК» и если всё сделано правильно по обе стороны нашего медиа-контента будет добавлен шорткод:


Для проверки работы можно нажать «Посмотреть» в левом меню редактирования записи.




Кстати шорткод можно прописывать и вручную, а также добавлять текст или меди-контент после его начала или перед закрытием как на примере ниже:




P.s. Скриншот всех имеющихся оформлений спойлера:


Допиливаем под дизайн:
Если Вас не устраивает дизайн спойлера, его без проблем можно переписать под свои нужды. Для этого переходим в папку с плагином которая находится по адресу www/site.domen/wp-content/plugins/bbspoiler после чего открываем папку «inc» и файл bbspoiler.css :


Здесь можно отредактировать все используемые в плагине стили. В скриншоте для примера выделены стили, используемые в красном оформлении.
Так же многим вероятно не приглянутся используемые иконки плюса и синуса (развернуть и свернуть спойлер соответственно) – их так же можно заменить. Простейшим способом замены будет просто замещение на аналогично подписанные gif.

